Billeder betyder rigtig meget for det indtryk du skaber på et website. Nogen siger endda at et billede fortæller mere end tusind ord. Men billeder kan også komme til at fylde så meget, at det går ud over brugeroplevelsen, fordi siden bliver så stor, at den tager lang tid at hente for browseren. Derfor er det en rigtig god idé, at du bruger tid på optimering af billeder i WordPress.
I denne artikel har jeg samlet mine erfaringer med optimering af billeder til web. Der er utrolig mange måder at gøre det på, og der er ikke én måde der er den rigtige. Det her er derfor blot de måder, der virker for mig og passer ind i den måde jeg arbejder på. Jeg vil meget gerne høre, hvordan du optimerer dine billeder og blive inspireret til at gøre det endnu bedre. Del dine erfaringer i kommentarfeltet nederst på siden.
Artiklen er skrevet på baggrund af et oplæg jeg holdt på WordCamp Denmark i 2015 om optimering af billeder i WordPress. Nedenfor kan du se en video med min præsentation.
Billedeoptimering før upload
Vi tager billeder med snart sagt alle mobile enheder i dag, og opløsningen er efterhånden blevet så stor, at den er ved at overhale virkeligheden! Måske ikke helt men i hvert fald fylder digitale billeder utrolig meget og indeholder rigtig mange detaljer. Det er jo rigtig dejligt, men alle disse informationer om det enkelte billede er måske ikke altid super nødvendigt på et website.
Detaljerigdommen har nemlig en pris: billederne fylder mere og mere, og det går ud over sidehastigheden (den tid det tager at hente siden i browseren). En stor sidehastighed har betydning for, om brugerne og søgemaskinerne gider bruge sitet, så i sidste ende kan detaljerigdommen sætte et negativt præg på både brugeroplevelse og SEO (søgemaskineoptimering).

Billedtekniske begreber
For lige at sætte nogle tekniske begreber lidt på plads, kommer jeg her med nogle forklaringer på, hvad der har betydning, når vi snakker om digitale billeder.
Pixels
- Vi snakker ikke om cm, når vi har med digitale billeder at gøre. Vi er kun interesseret i pixels, når vi snakker om billeder på en skærm!
Opløsning
- Når vi snakker om et billedes opløsning handler det om, hvor mange pixels det indeholder i alt. Det vil sige antal pixels i bredden gange antal pixels i højden.
Filstørrelse
- Størrelsen på det enkelte digitale billede afhænger af flere ting. Udover opløsningen defineres billedfilens bytes bl.a. af farvedybde, komprimering og filformat.
Komprimering
- Et billede kan komprimeres, så det fylder mindre (færre bytes). Man taler om hhv. tabsfri og tabsgivende komprimering.
Filformater
- JPEG: Store billeder på skærm. Tabsgivende hver gang filen gemmes.
- GIF: Simple billeder som grafik og logoer. Tabsfri komprimering.
- PNG: Mindre billeder og grafik. Tabsfri komprimering.
Billedbehandlingsprogrammer
For at optimere et digitalt billede inden det uploades til WordPress har du brug for et billedbehandlingsprogram. I den sammenhæng er det svært at komme uden om mastodontprogrammet fra Adobe Photoshop. Det kan alt (og lidt til), men det er også dyrt, og det er langt fra sikkert at du har brug for alle mulighederne.
Derfor er det godt, at der finde gratis alternativer til Photoshop. Ét af dem er Pixlr, som har en række avancerede funktioner på trods af, at det er gratis. Pixlr er et onlineprogram, så du skal have internetadgang for at bruge det. Jeg har skrevet en vejledning i billedbehandling med Pixlr.
Arbejd i masterbilledet og gem et kopibillede
Hvis du laver billedbehandling, før du uploader til WordPress er det en god idé at have et godt workflow. Jeg anbefaler, at du arbejder med et masterbillede og afledte kopibilleder. Det gør jeg, fordi det er vigtigt, at du passer på billedets data, så de ikke går tabt i processen med at optimere billedet.
Det går i korte træk ud på, at du altid sørger for, at du arbejder i dit originale billede (det billede der fx kommer direkte fra din mobiltelefon eller kamera) med højest mulige opløsning. Det er det billede jeg kalder for masterbilledet, og det er dét billede der er udgangspunkt for dine kopibilleder. Når du har foretaget de optimeringer og ændringer af masterbilledet (beskæring, nedskalering osv.) du ønsker, skal du IKKE overskrive masterfilen men derimod gemme den som en ny fil (kopibillede). Det er kopibilledet du skal bruge til at uploade til WordPress.
Billedeoptimering i WordPress
Det er ikke sikkert, at du altid har tid til at lave billedbehandling på din computer, før du uploader billedet til WordPress. Det kan også være du bare ikke orker at sætte dig ind i det. Det er helt fint, for heldigvis er der en masse du kan gøre for at optimere billeder i WordPress.
Faktisk behøver du ikke gøre noget som helst for at få selv temmelig store billeder uploadet i WordPress, for out-of-the-box fungerer det faktisk ganske fint. Men hvis du gerne vil optimere dine billeder, så anbefaler jeg at du ændrer i medieindstillingerne i WordPress og installerer et par gratis plugins.
Medieindstillinger i WordPress
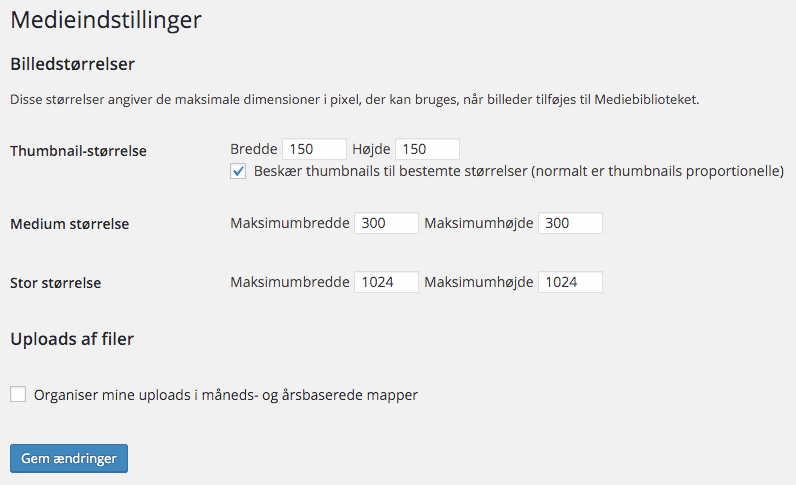
Jeg anbefaler, at du foretager en lille ændring i medieindstillingerne i WordPress. Det går ud på, at du skal fjerne markeringen ud for “Organiser mine uploads i måneds- og årsbaserede mapper”. Det har egentlig ikke så meget at gøre med biledoptimering, men det har betydning for den måde dine billeder bliver gemt og organiseret på din webserver.

Det er ikke fordi, jeg er modstander af at inddele billederne i foldere. Tværtimod. Jeg synes bare ikke det er særlig meningsfuldt at organisere dem efter dato! Det er imidlertid ikke helt uproblematisk at fjerne markeringen, for du kan risikere at havne i en lidt irriterende situation, hvis du har rigtig mange billeder i én folder. På nogle servere kan der nemlig være begrænsninger på hvor mange filer, der kan vises pr. folder, så du fx ikke kan se dem alle sammen i dit FTP-program!
Andre billedstørrelser
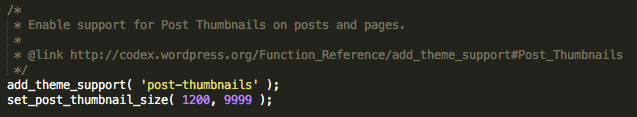
Nu tænker du måske, at så mange billeder har du ikke på dit website, så det sådan fylder hele webserveren op. Det har du sikkert ret i, men du skal huske på, at WordPress ikke kun gemmer den fil, du uploader fra din computer. Der bliver også gemt versioner i andre størrelser. Fx de størrelser der er angivet i medieindstillingerne (thumbnail, medium og stor størrelse). Det enkelte tema kan derudover have specifikke størrelser, som er defineret i temaets function.php-fil som fx i det aktuelle standardtema Twenty Sixteen:

Endelig kan visse plugins have defineret andre størrelser, som tilføjer endnu en version ved hver upload. I tilfældet med Twenty Sixteen-temaet bliver der således gemt 4 versioner udover originalbilledet, hver gang du uploader et billede i WordPress!
Plugin: Custom Upload Dir
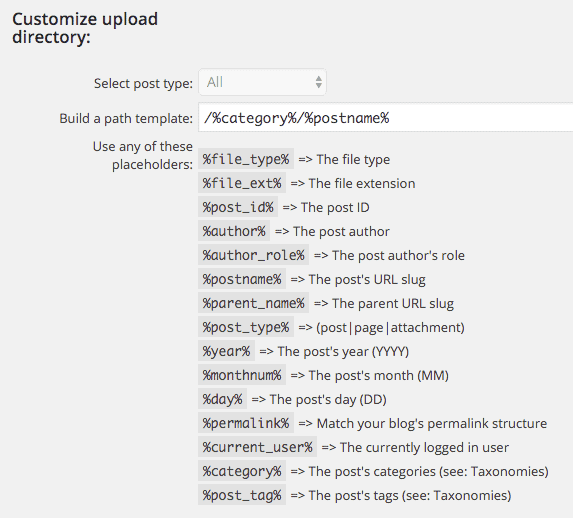
Derfor anbefaler jeg i samme åndedrag, at du installerer pluginnet Custom Upload Dir. Med det plugin kan du selv definere, hvordan dine billeder skal organiseres i foldere. Jeg har valgt at mine billeder skal gemmes i en folder, der svarer til den kategori mit indlæg er tilknyttet, samt en folder med indlæggets titel:

Plugin: Imsanity
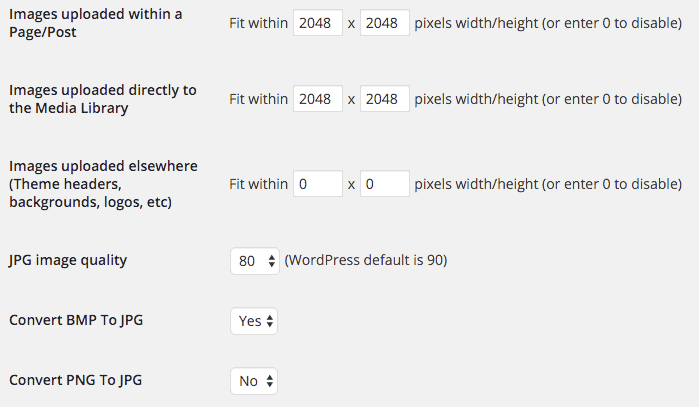
Et andet plugin jeg vil anbefale dig at installere er Imsanity. Imsanity påvirker størrelsen og kvaliteten på det originalbillede du uploader. Det kan også bulk resize alle de eksisterende filer, så du for alvor kan reducere på størrelsen af hele dit mediebibliotek. Som standard er størrelsen sat til 2048×2048 pixels og en JPG-kvalitet på 90. Jeg har dog sat kvaliteten ned til 80, da jeg ikke synes jeg kan se nævneværdig forskel udseendemæssigt.

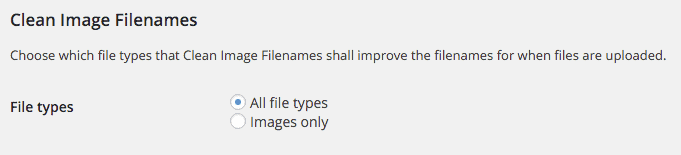
Plugin: Clean Image Filenames
Det er ikke ligegyldigt, hvordan dine filnavne ser ud på internettet. Fx er det sjældent hensigtsmæssigt at et filnavn indeholder æøå, mellemrum og specieltegn. WordPress tager heldigvis hånd om mellemrum, som bliver erstattet med bindesteg (-), men de danske bogstaver gør WordPress ikke noget ved. Derfor installerer jeg som regel pluginnet Clean Image Filenames, som netop tager hånd om de danske bogstaver i filnavne, samt ændrer alle bogstaver til småt.
Husk i øvrigt at navngiv dine billeder med sigende tekster og gerne inklusiv søgeord. Det gavner din SEO!
Her kan du se de indstillingsmuligheder pluginnet giver dig. Det er ikke mere end det, men det virker fint. Desværre kan man ikke omdøbe eksisterende filnavne med dette plugin!

Efter at jeg er begyndt at bruge pluginnet Clean Image Filenames, bruger jeg ikke pluginnet Media File Renamer, som jeg omtaler i videoen fra WordCamp Denmark.
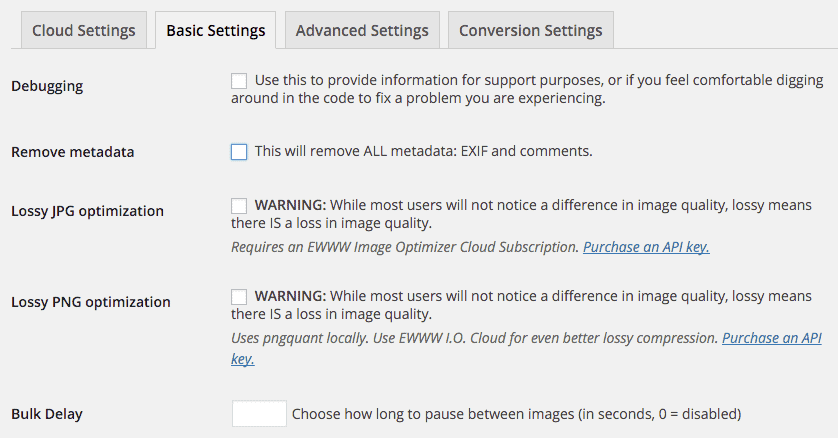
Plugin: EWWW Image Optimizer
Selvom du har formindsket dit originalbillede med Imsanity, så er det ofte en god idé også at optimere på størrelsen af de forskellige thumbnails, der bliver genereret automatisk. Din side kommer til at loade hurtigere, og det vil vi jo gerne have. Til det formål bruger jeg pluginnet EWWW Image Optimizer, som udover at optimere størrelsen af dine billeder ved upload også kan optimere eksisterende billeder i dit mediearkiv.
Nedenfor kan du se nogle af indstillingsmulighederne i EWWW Image Optimizer, og hvordan jeg har sat markeringerne. Vær især opmærksom på de to markeringer omkring lossy optimering. De kan være meget effektive for billedstørrelsen, men de er som navnet antyder også forbundet med tab af kvalitet.

Et godt alternativ til EWWW Image Optimizer er WP Smush, som kan mange af de samme ting. Dog skal du være opmærksom på, at gratisversionen af WP Smush har en begrænsning på størrelsen af billeder der kan optimeres på 1 MB.
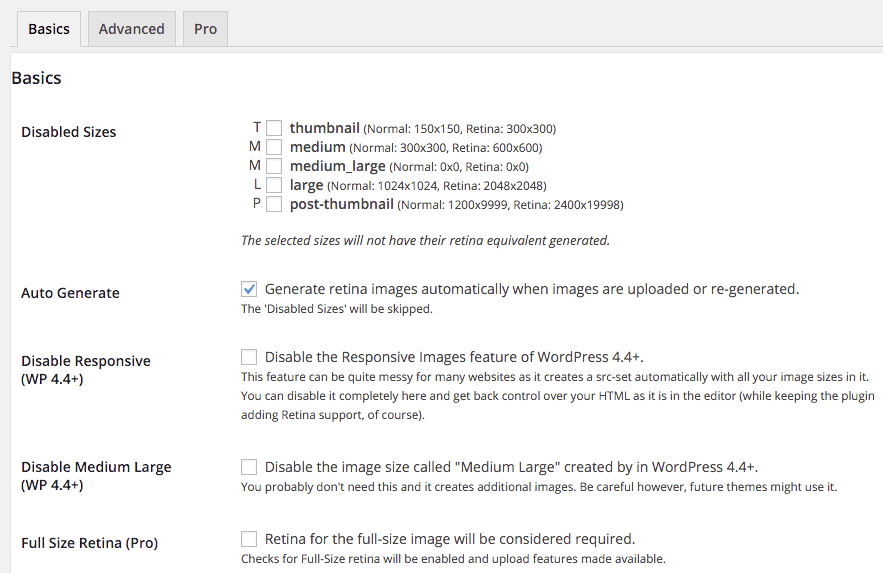
Plugin: WP Retina 2x
Som du måske ved, har mange nyere skærme en ekstrem høj opløsning. Det gælder fx Apples retinaskærme, som har dobbelt så mange pixels i højden og bredden. Det har selvsagt en betydning for, hvordan dine billeder ser ud på sådanne enheder. Derfor kan det være en god idé at tænke i de baner også, når du alligevel er i gang med at optimerer dine billeder i WordPress.
Til det formål kan du med fordel benytte pluginnet WP Retina 2x, som automatisk generer de nødvendige billedversioner for dig. Du kan kende dem ved at billederne får tilført “@2x” i slutningen af filnavnet. Pluginnet opretter selvfølgelig kun retinaversioner, hvis der er tilstrækkelig data til rådighed i billedet. Hvis dit originalbillede fx er 1200 pixels i bredden, og du har defineret en thumbnailstørrelse på 1024 pixels, så kan der IKKE oprettes en retinaversion i den thumbnailstørrelse, fordi der jo skal være det dobbelte antalt pixels (2048 pixels) til rådighed i originalbilledet!

Efter opdateringen af WordPress til version 4.4 er der dog sket en del forbedringer i kerneprogrammet i forhold til netop håndtering af billeder på retinaskærme. Derfor er det ikke sikkert, du behøver at bruge dette plugin. Læs mere om forbedringerne i WordPress 4.4.
Eksempel på effekten af plugins ved billedeupload
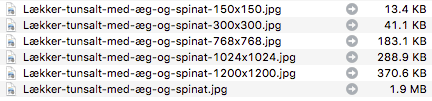
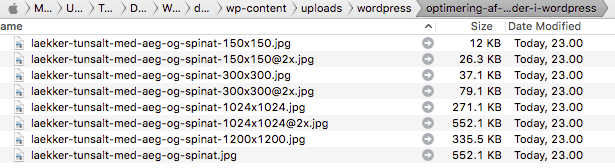
For at vise hvilken effekt de omtalte plugins har på et billede i WordPress, har jeg uploadet det samme billede før og efter installation af samtlige plugins. Billedet er navngivet “Lækker tunsalt med æg og spinat.jpg”, har en opløsning på 3024×3024 pixels og fylder 1,9 MB. Hvis jeg uploader det til WordPress uden plugins med temaet Twenty Sixteen, bliver der oprettet nedenstående filer i en måned/år-struktur:

Som du kan se er der ikke noget hokus pokus ved det. Der bliver som tidligere nævnt oprettet 5 thumbnails udover selve originalbilledet, som har bevaret sin størrelse. Filnavnene har også bevaret deres danske bogstaver, men WordPress har dog erstattet mellemrum med bindestreger.
Hvis jeg installerer og aktiverer samtlige plugins nævnt ovenfor, så sker følgende:
- Originalbilledet resizes til 2048×2048 pixels.
- Der bliver oprettet retinaversioner af 3 ud af 4 thumbnailstørrelser.
- Filnavnene står med småt, har bindestreg i stedet for mellemrum og danske bogstaver erstattes.
- Filerne bliver gemt i folderen “wordpress/optimering-af billeder-i-wordpress”, fordi det indlæg jeg uploadede billedet til har titlen “Optimering af billeder i WordPress” og tilknyttede det kategorien “WordPress”.

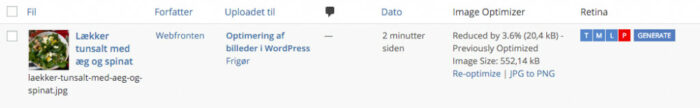
Derudover blev billedet optimeret med 3,6%:

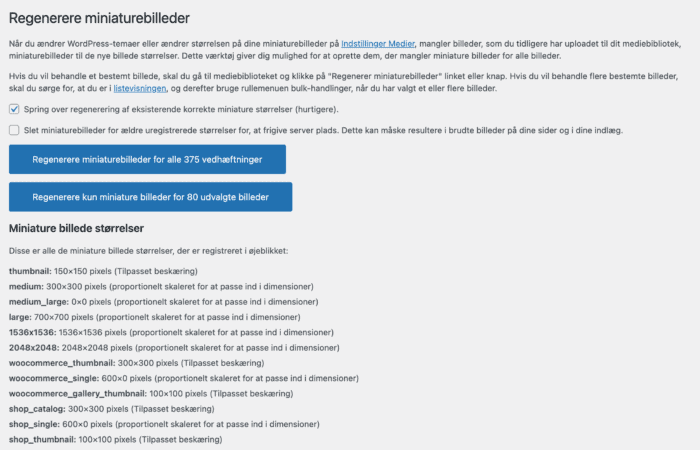
Plugin: Regenerate Thumbnails
Hvis du på et tidspunkt har brug for at tilføje, ændre eller fjerne en bestemt thumbnailstørrelse i WordPress, så har du formentlig brug for at genoprette en masse thumbnails af dine eksisterende billeder i dit mediearkiv. Til det formål kan jeg anbefale pluginnet Regenerate Thumbnails, som genopretter eksisterende thumbnails og fjerner gamle thumbnails, som ikke længere skal bruges.

Når du har genoprettet dine thumbnails, kan du slette pluginnet igen, eftersom fremtidige billeder automatisk vil få genereret de korrekte thumbnailstørrelser.
Som med alle ændringer på dit website gælder, at du altid bør tage en fuld backup af WordPress, inden du går i gang.
Offload billeder til skyen
Det sidste plugin jeg vil nævne i forbindelse med optimering af billeder i WordPress er pluginnet WP Offload S3 Lite. Selvom du har optimeret alle dine billeder, så vil det alt andet lige fylde en del, når du efterhånden får uploadet flere og flere billeder. Derfor kan det være en god idé, at du overvejer muligheden for at flytte billederne et andet sted hensom fx på Amazon, så dine billeder bliver hentet derfra i stedet for på din webserver. Det kaldes med andre at offloade billeder, og det er det som pluginnet WP Offload S3 Lite kan gøre for dig.
WP Offload S3 Lite kopierer filer fra dit WordPress mediebibliotek til Amazon S3 og omdøber webadresserne, så de i stedet bliver hentet fra Amazon S3, CloudFront eller en anden CDN. Og med pluginnets assets addon kan det identificere assets (CSS, JS, billeder etc), der bruges af dit website, kopiere dem til S3, og betjene dem fra S3, CloudFront, eller en anden CDN.
Du kan desværre ikke offloade dine eksisterende billeder til Amazon med gratisudgaven af WP Offload S3 Lite. Det (og meget andet) kan du derimod med WP Offload S3.
Opsamling
Afslutningsvis vil jeg lige samle op og komme med mine anbefalinger til optimering af billeder i WordPress:
- Lav billedbehandling (beskæring, farver, kontrast mv.) på en kopi af originalbilledet så du ikke mister data. Kan gøres i WP men kvaliteten bliver oftest bedst i programmer som Photoshop.
- Fjern markering ved ”Organiser mine uploads i måneds- og årsbaserede mapper” i medieindstillinger og lav en anden organisering vha. pluginnet Custom Upload Dir.
- Omdøb dine billeder med brug af a-z og 0-9 og ingen mellemrum (brug ”-” i stedet) fra starten og giv dem meningsfulde navne (inkl. søgeord). Brug evt. pluginnet Clean Image Filenames.
- Find ud af hvilken max-størrelse der er brug for (fx vha. Inspect), så du ikke uploader et større billede end du har brug for.
- Husk retina og brug evt. pluginnet WP Retina 2x.
- Husk at udfylde alt-tekster med beskrivende tekster, så synshandicappede og Google kan forstå dine billeder.
- Optimer størrelsen på dine billeder ved fx at benytte pluginnet EWWW Image Optimizer.
- Overvej om du har gavn af at offloade dine billeder til fx Amazon ved fx at benytte pluginnet WP Offload S3 Lite.
Hvordan laver du optimering af billeder i WordPress?
Jeg vil meget gerne høre, hvordan du optimerer billeder i WordPress. Så skriv en kommentar og del dine erfaringer og holdninger.


Fed artikel.
Jeg bruger Photoshops “Save for Web” sammen med Gulp.js med gulp-imagemin til at komprimere mine billeder.
I WordPress tilføjer jeg custom image sizes. Jeg regenererer altid mine image sizes til sidst med WP-CLI, når jeg er færdig med at lave hjemmesiden. Er det en side med mange billeder, bruger jeg også src-set til at loade de rigtige billedestørrelser ift. skærmstørrelsen.
På server-siden bruger jeg mod_deflate til gzip compression.
Hej Emil
Tak skal du have. Jeg er glad for at du kan lide artiklen.
Det lyder dog som om, at du har ret godt styr på det i forvejen – og endda på en herlig nørdet måde :-)
Tak for nogle gode tips!
Ifm størrelsen af billederne plejer jeg – som standard – at åbne hvert eneste billede i GIMP, beskære det hvis nødvendigt – mindske det til 1200 x 800 px og køre filtret “Enhance – Unsharp mask”, hvor jeg ændrer indstillingerne til Radius 2,5 og Amount 0,25.
Til sidst eksporterer jeg billederne (det bliver altid et kopi i GIMP) som jpg ved kvaliteten cirka 88.
Det er meget tidskrævende (især også fordi min computer har svært ved at have flere billeder åben i GIMP), og det bremser mig ofte i at skrive et indlæg med billede.
Så jeg burde se på dine forslag for at se på resultaterne og forhåbentlig vinde en del tid.
Det ville også gøre det meget nemmere at skrive et indlæg på mobilen.
Hej Bart
Godt at du kan bruge mine tips til noget. Jeg har aldrig rigtig prøvet GIMP, men jeg har hørt en masse godt om det. Men nu har jeg investeret i Photoshop, så det holder jeg mig til, selvom jeg langt fra bruger alle funktionerne. Jeg kan godt genkende din udfordring med at det kan tage uforholdsmæssigt lang tid at lave billedbehandling, så jeg vil da bestemt anbefale dig at prøve nogle af “mine” plugins af.
Held og lykke!
Hej
Ved ikke om der stadig er gang i denne tråd, men den er ret interessant for mig :)
Virker det også i/på webshop?
Jeg har RIGTIG mange billeder lagt op i mediebiblioteket, som jeg bruger på webshoppen/woocommerce, og der er i alle mulig mærkelige størrelser og kvaliteter. Derfor bliver de vist i forskellige størrelser på webshoppen, og det ser ikke så pænt ud og de fylder virkelig meget.
Kan jeg bruge disse plug-ins til at rette op på det, så jeg ikke manuelt skal redigere 3000 billeder? ;)
Vh. Mette
Hej Mette
Dejligt at du kan bruge indlægget til noget! Jeg har netop opdateret indlægget ift. hvilket plugin jeg anbefaler til netop det du har brug for med at ændre størrelsen på mange bileder på én gang. Det er pluginnet “Regenerate Thumbnails” du skal kigge på.
Håber du kan bruge det.
Jeg er billedkunstner og har rigtig mange billeder i WordPress på min hjemmeside side… er det muligt også at lave thombnails af et galleri med 400 billeder i uden de ødelægger de store filer jeg har på WordPress men at de kun ses i det offentlige galleri .??? Og man derefter ved tryk ser det større med vandmærker på ???
Hej Rikke
Tak for dit spørgsmål. Hvis jeg forstår dig korrekt, så er svaret “ja”. Som standard gemmer WordPress et thumbnail af alle de billeder du uploader til dit website, så de findes faktisk allerede.