Du behøver ikke nødvendigvis bruge Adobe Photoshop, hver gang du lige skal redigere et billede eller noget grafik. Og du behøver heller ikke betale i dyre domme for at kunne arbejde i flere lag i et billede. Omvendt behøver du heller ikke nøjes med det medfødte Paint i Windows eller andre simple billedbehandlingsprogrammer. Faktisk findes der flere gratis muligheder for at lave endog rimelig avanceret billedbehandling i skyen. En af mulighederne hedder Pixlr.

Onlineværktøjet Pixlr er et hurtigt, nemt og gratis program til billedbehandling og optimering af billeder til web. Jeg bruger det ofte, når jeg hurtigt skal lave både simple og mere avancerede billedopgaver, hvor det på nogle måder ville være lidt overkill at sætte Photoshop i omdrejninger. Derudover er det en kæmpe fordel for mig, at jeg altid har det i nærheden, når bare jeg er online – og det er jeg stort set hele tiden.
Åbn Pixlr Editor
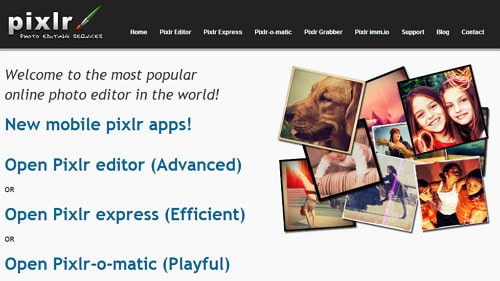
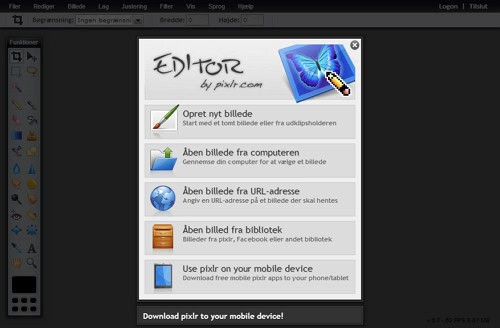
For at komme i gang med at bruge Pixlr skal du blot gå ind på webadressen https://pixlr.com/, hvorefter du bliver mødt af ovenstående velkomstbillede. Som du kan se, er der fire forskellige måder at anvende Pixlr på – både på mobil og desktop. I denne omtale vil jeg koncentrere mig om den avancerede udgave Pixlr Editor, da det udelukkende er den jeg bruger. Du kan komme direkte til Pixlr Editor ved at benytte URL’en https://pixlr.com/editor/. Du bliver herefter mødt af dette skærmbillede:

Som du kan se, er der flere forskellige muligheder for at hente arbejde med billeder på – enten ved at oprette et helt nyt, eller ved at åbne et eksisterende på den ene eller anden facon. Jeg benytter stort set kun muligheden for at åbne billede fra computeren, så det vil jeg også gøre her.
Optimer billedet til web
De fleste billeder til web har godt af at få mere lys, kontrast og skarphed. Lys og kontrast får billederne til at stå tydeligt frem i stedet for at ligge som grå plamager på websiden. Skarphed gør at billederne bedre kan tåle den kvalitetsforringelse, de udsættes for, når de bliver komprimeret til JPG-format. Jeg vil i det følgende vise dig, hvordan du nemt kan foretage disse 3 trin på vejen til at optimere et billede til web.
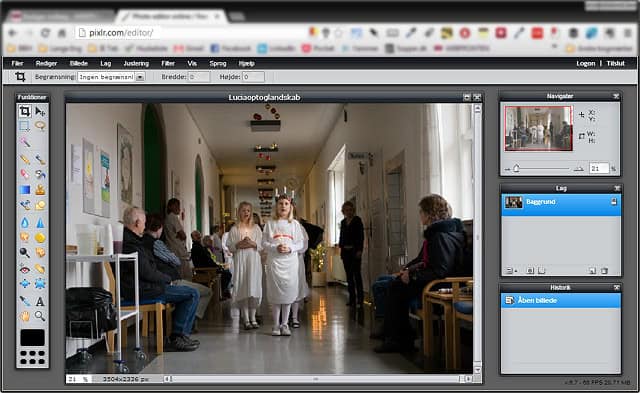
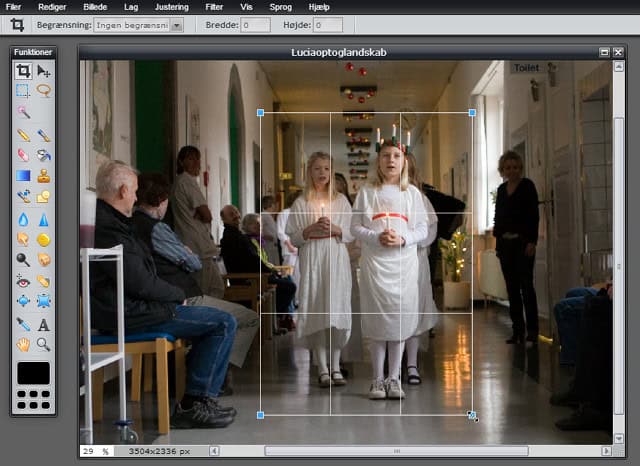
Vi starter med at åbne billedet fra computeren og får dernæst vist billedet og Pixlrs brugergrænseflade:

I forhold til brugergrænsefladen i Pixlr er det overordnet værd at bemærke, at Pixlr åbner som et selvstændigt program inde på websiden. I starten kan det godt forvirre lidt at Pixlr fx har sin egen “Filer”-menu og browseren har en anden “Filer”-menu! Når det er sagt, så består brugergrænsefladen af en menulinje med kontekstafhængig sekundærmenu, en lodret værktøjsbjælke (til venstre), navigations-, lag-, og historie-vinduer (til højre) og ikke mindst selve billedvisningsvinduet (i midten). Lag-vinduet kommer jeg ikke ind på her, men det fungerer på samme måde som i Photoshop, hvor du kan arbejde med flere lag i billedet.
Arbejdsgang i billedbehandling
Det er ikke lige gyldigt i hvilken rækkefølge, du gør tingene, når du optimerer dit billede. Fx bør du generelt undgå at gøre billedet skarpere før til aller sidst i processen. Derudover er det en god ide at arbejde med flere forskellige udgaver af det samme billede for at undgå unødig kvalitetstab. Hvis du gemmer i JPG-format er det nemlig sådan, at billedet mister data (=kvalitetstab) hver gang du gemmer billedfilen.
Masterbillede og kopibillede
Mit råd er derfor at du arbejder med et masterbillede og en eller flere kopibilleder. Masterbilledet er dit optimerede billede i højeste opløsning FØR du har gjort det skarpere, mens kopibilleder er de billeder du laver med udgangspunkt i masterbilledet i forskellige størrelser og afsluttende skarphed. Hvis jeg fx skal bruge det samme motiv både til et stort artikelbillede og til et lille beskåret thumbnailbillede, så vil jeg først producere et optimeret masterbillede. Derefter vil jeg lave 2 kopibilleder, hvor jeg for begge udgaver tager udgangspunkt i samme masterbillede (uden at overskrive det selvfølgelig). På den måde sikrer jeg, at jeg hver gang tager udgangspunkt i den højeste opløsning med størst kvalitet (masterbilledet), istedet for at jeg fx først lavede et thumbnailbillede og ud fra dét billede lavede et større artikelbillede.
Min anbefalede arbejdsgang:
- Rotere billedet
- Beskære billedet
- Justere lysstyrke og kontrast
- Gemme og navngive masterbillede
- Evt. beskære billedet
- Ændre billedstørrelsen
- Gøre billedet skarpere
- Gemme og navngive kopi af masterbilledet
Trin 5-8 kan du så gentage for hvert kopibillede du skal producere. Du kan med fordel give masterbillede og kopibilleder samme navn men tilføje hhv. “master” og “kopi” i slutningen af filnavnet. Jeg benytter selv denne navngivningssyntaks:
Masterbillede: <titel>-master.<filtype>
Kopibillede: <titel>-<bredde>x<højde>-kopi.<filtype>
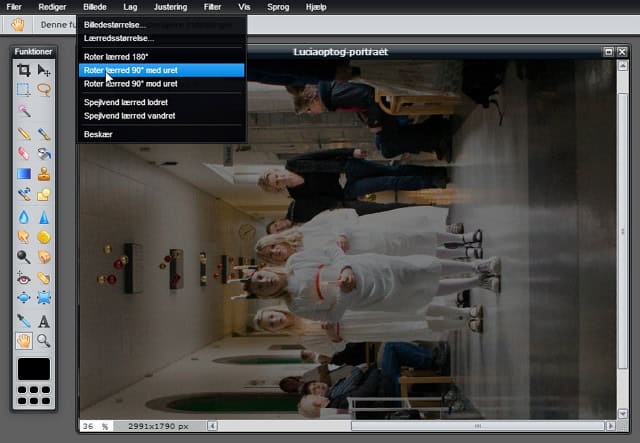
1. Rotér billedet

For at rotere billedet skal du blot vælge “Billede” i menulinjen og dernæst klikke på “Roter lærredet 90 grader med uret” (i dette tilfælde).
2. Beskær billedet

For at beskære billedet skal du vælge beskæringsværktøjet i den lodrette menubjælke og markere det udsnit af billedet, du vil bevare. Klik dernæst uden for det markerede område eller tryk på enterknappen på tastaturet, hvorefter en dialogboks spørger dig, om du vil beskære.
3. Justér lysstyrke og kontrast

For at justere lysstyrke og kontrast skal du vælge “Justering” i menulinjen og dernæst klikke på “Lysstyrke & kontrast”. Herved åbner et lille vindue, hvor du kan justere lysstyrken og kontrasten efter eget valg. Afslut med at klikke på OK.
4. Gem og navngiv masterbillede

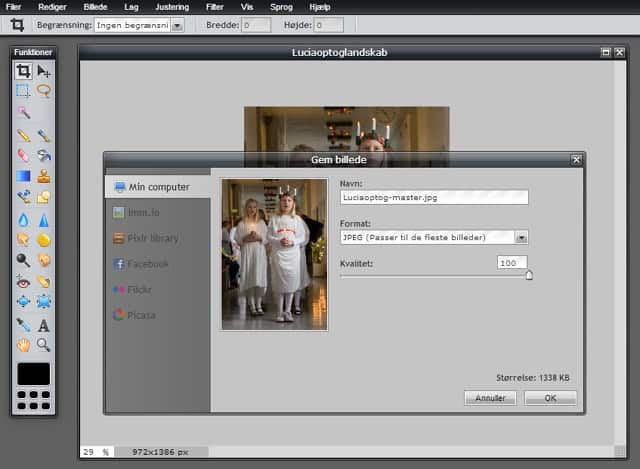
For at gemme masterbilledet skal du vælger “Filer” i menulinjen og klikke på “Gem…”. Herefter åbner et vindue, hvor du skal navngive masterbilledet og vælge kvalitetsgrad (for JPG-format). Vælg kvalitet 100 for masterbilleder.
5. Ændre billedstørrelsen

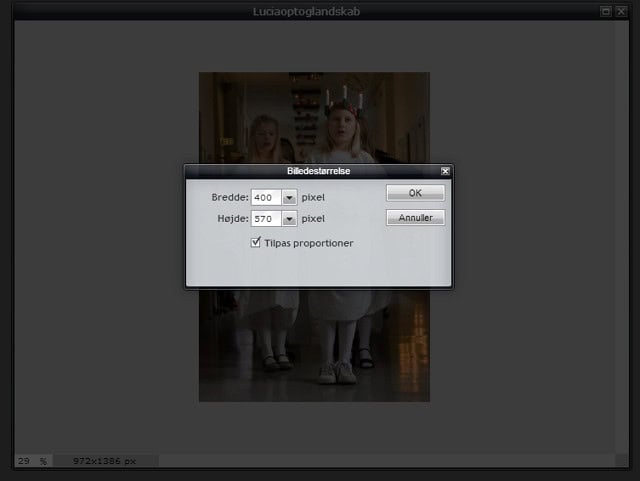
For at ændre billedstørrelsen skal du vælge “Billede” i menulinjen og klikke på “Billedestørrelse…”. Herefter åbner et vindue, hvor du kan indtaste den ønskede bredde, og programmet beregner selv den proportionale højde.
6. Gør billedet skarpere

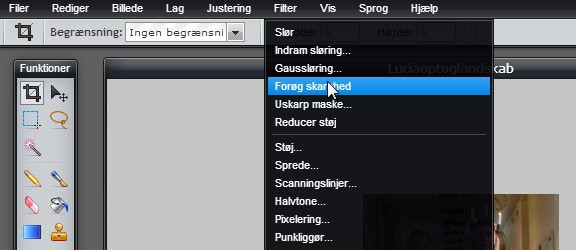
For at gøre billedet skarpere skal du vælge “Filer” i menulinjen og derefter klikke på “Forøg skarphed”. Det kan du i princippet gøre et utal af gange efter hinanden, men pas på med det, da billedet derved kan blive meget kunstigt og hakket. Ofte er det nok med en enkelt gang.
7. Gemme og navngive kopi af masterbilledet

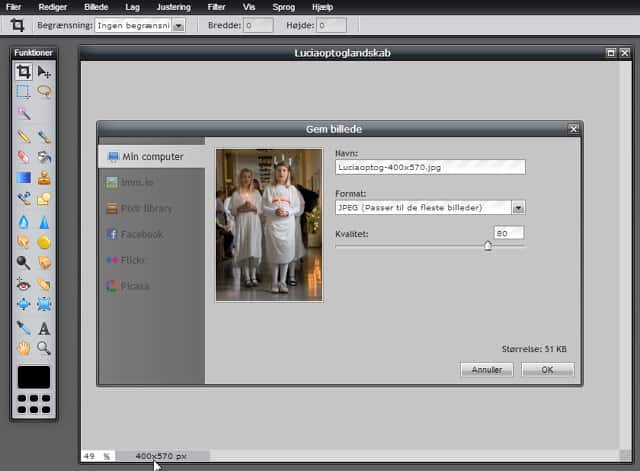
For at gemme kopibilledet skal du vælger “Filer” i menulinjen og klikke på “Gem…”. Herefter åbner et vindue, hvor du skal navngivekopibilledet og vælge kvalitetsgrad (for JPG-format). Vælg kvalitet 80 for masterbilleder. Hvis du bruger billedets bredde og højde i navngivningen, kan du se billedets proportioner nederst i billedet.
Alternativer
Der findes selvfølgelig andre gratis online billedbehandlingsprogrammer som fx Splashup og Adobe Photoshop Express , men Pixlr er det jeg har været mest tilfreds med. Faktisk anbefaler og underviser jeg i Pixlr for vores lokale webredaktører på Bispebjerg og Frederiksberg Hospitaler.
Er Pixlr noget du kan bruge? Kender du andre og bedre alternativer? Jeg vil meget gerne høre hvad du synes, så skriv en kommentar og gør os alle klogere!


Hej Torben,
Jeg bruger også Pixlr (den gratis udgave) som jeg finder meget enkel at bruge i forhold til Photoshop Cloud som jeg også har, hvad er det største billedformat den avancerede udgave kan klare? (Den gratis udgave er max. 4.000 x 4.000 pixel desværre)
Hej Espen. Der må jeg desværre være dig svar skyldig, men det er et godt spørgsmål. Det kan være jeg skal opdatere artiklen og i den forbindelse prøve at finde ud af det. Tak for ideen :-)
Ved du om pixlr.com er Gdpr sikkert?
Hej Lilian. Nej det ved jeg desværre ikke. Det er lang tid siden jeg sidst brugte Pixlr, så jeg må indrømme at jeg ikke er helt up to date hvad dét angår.