Mange websites har på forsiden en flot visning af en håndfuld billeder, som skifter automatisk som et slideshow. Der findes en del slider plugins i både gratis og betalingsversioner. Et af de bedste gratis hedder Soliloquy Lite.
Derfor skal du bruge Soliloquy Lite
Soliloquy Lite udmærker sig ved at det er utrolig simpelt og kører meget let uden at bruge mange systemressourcer. Du kan lave lige så mange slidere som du vil, og hver slider bliver oprettet som custom post type, hvilket gør det let at importere og eksportere, hvis der skulle blive behov for det. Derudover er Soliloquy Lite responsivt så det kan vises uafhængig af device.
Da der er tale om en Lite-udgave er der selvfølgelig nogle funktioner, som du skal have betalingsudgaven for at få. Det gælder fx muligheden for at lave videosliders, intern linkning til eksiterende indhold, en række addons og meget mere. Læs mere og se en video om forskellen mellem Lite- og Premiumudgaven.
Sådan kommer du i gang med Soliloquy Lite
For at indsætte en slider på dit website skal du installere og aktivere pluginnet Soliloquy Lite. Når du har gjort det får du et nyt menupunkt i adminpanelet som hedder “Soliloquy”. I denne menu er der kun to underpunkter – en oversigt over slidere og et link til a oprette en ny slider. Vi starter med at oprette en ny slider. Da Soliloquy Lite benytter custom post type ser tilføjelsessiden bekendt ud som var det en almindelig side eller indlæg.
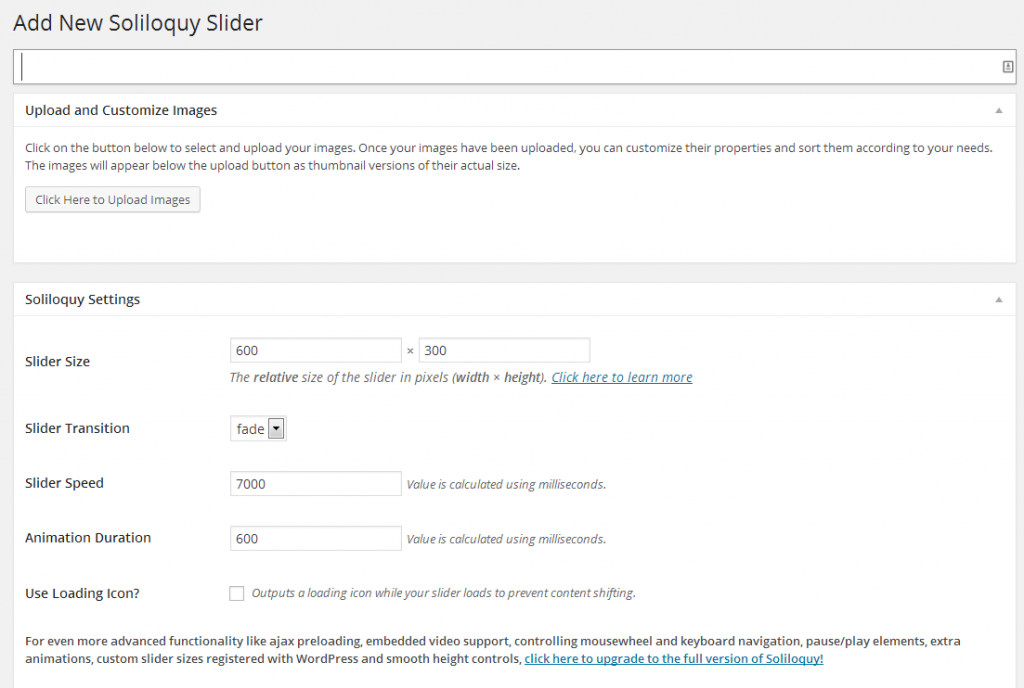
Du starter med at give din slider et navn. Navnet bliver ikke vist offentligt, men det er nyttigt at give slideren et sigende navn, så du lettere kan finde den slider du vil vise. Det er især vigtigt, hvis du har mange slidere.
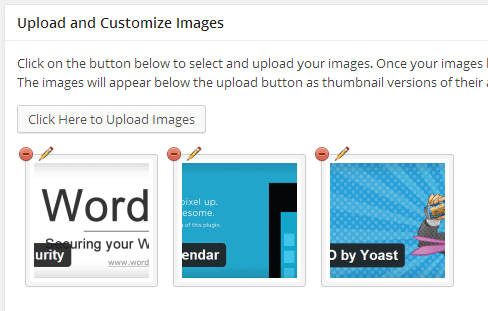
Du skal herefter uploade de billeder, der skal være med i slideren. I lite-udgaven er du desværre nødt til at uploade alle billederne, mens du i betalingsversionen også kan benytte allerede uploadede billeder. Derefter kan du indstille hvor stor slideren skal være, hvordan der skal skiftes mellem billederne, hvor lang tid de skal vises osv.
Når du har uploadet billederne kan du ændre på rækkefølgen ved at trække og slippe billederne mellem hinanden.
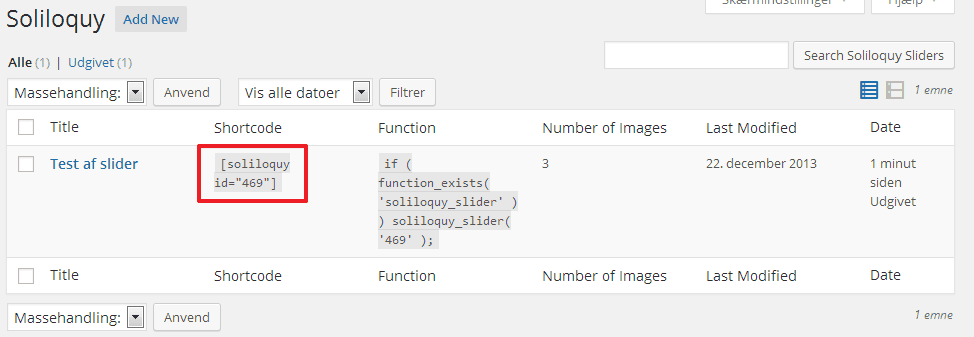
Når du er færdig med at tilføje og sortere billederne skal du klikke på udgiv, og din slider er klar til at blive vist på websitet. Du kan se en oversigt over alle dine slidere ved at klikke på Soliloquy i menuen. Ud for hver slider kan du se en shortkode. Den skal du bruge, når du vil indsætte slideren et givent sted på dit website. Der er også vist en function-kode, som du kan bruge til at indsætte slideren direkte i din temafil.
Sådan viser du slideren på websitet
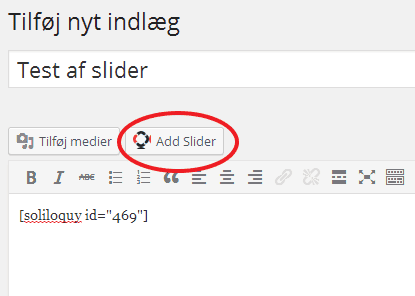
For at få vist slideren i et indlæg, skal du enten redigere et eksisterende indlæg eller tilføje et nyt. Placer cursoren hvor du gerne vil have slideren vist og indsæt den shortcode, som du kopierede fra slideroversigten. Du kan også klikke på det nye ikon i tekstredigeringsmenuen hvor der står “Add Slider”. Derved kan du vælge mellem dine slidere og få sat den tilhørende kode ind i teksten.
Når du har udgivet indlægget, kan du med det samme se, hvordan slideren ser ud. I nederste venstre hjørne af slideren er en indikator, der viser hvor mange billeder slideren indeholder, og når du holder musen henover billedet vises en frem- og tilbagepil, hvis du manuelt vil skifte til næste eller forrige billede.
Så let kan det gøres at tilføje en simpel og nydelig slider på dit website. Der er som nævnt en masse begrænsninger i denne lite-udgave, men hvis du bare har brug for noget simpel og nemt, der virker på alle devices, så er Soliloquy Lite svær at komme uden om.
Hvordan laver du sliders på dit website? Jeg er meget interesseret i at høre om dine erfaringer med slidere på Wordpress. Skriv blot en kommentar nedenfor. på forhånd tak!








Hej dette er mere et spørgsmål end en kommentar.
kan man bruge Soliloquy til at danne slides på en almindelig side i Wordpress. Jeg har allerede en forside med slide, men vil også gerne have at en anden side har slide – kan jeg bruge denne plugin til det?
mvh C
Hej Cheri
Ja, du kan sagtens indsætte en slider på en hvilken som helst side i WordPress. Du skal blot lave den ønskede slider som angivet i artiklen, og derefter indsætte den på den pågældende side – enten med sliderens shortcode eller vha. add slider-knappen.
Jeg håber du får det til at virke.