Det hænder ofte at de billeder man sætter ind i et indlæg er nødt til at blive vist lidt mindre på siden for at kunne være der. Derfor kan det være godt at kunne vise billeder i deres naturlige størrelse og måske endda som et slideshow. Hvis du har det sådan, så tage et kig på pluginnet Simple Lightbox.
Derfor skal du bruge Simple Lightbox
Du skal bruge Simple Lightbox hvis du gerne vil have dine billeder på siden til at blive vist i en størrelse, der er tilpasset den skærm de vises på, og hvis du vil give læseren mulighed for at se alle billeder som et slideshow. Med Simple Lightbox er du selv herre over, hvornår billeder skal vises i en lightbox, om er automatisk skal startes et slideshow, hvordan lightboxen skal træde ud af baggrunden, bestemme navigationen og meget mere. Alt sammen uden nogen form for kodning. Det hele sættes op via et meget nemt indstillingspanel.
Sådan indstiller du Simple Lightbox
For at få vist dine billeder automatisk i en pop up lightbox skal du installere og aktivere pluginnet Simple Lightbox. Når du har gjort det bliver der tilføjet et undermenupunkt til Udseende-menuen som hedder Lightbox. Hvis du klikker på dette menupunkt får du nedenstående indstillingsmuligheder frem, og kan begynde at tilpasse hvordan lightboxen skal se ud på din hjemmeside.
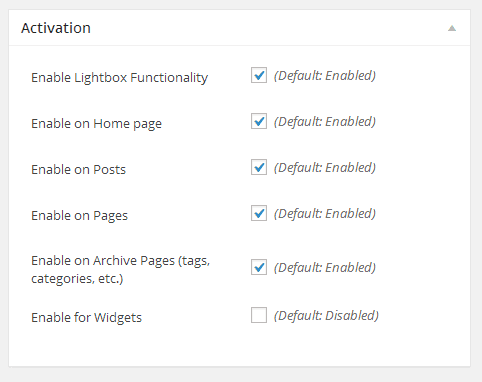
Det første du skal tage stilling til er i hvilke situationer lightboxen skal aktiveres. Du kan vælge at aktivere den på forsiden, i indlæg, sider og arkivsider, samt ved klik på links i widgets.
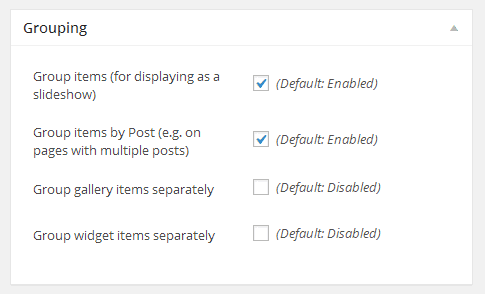
Du skal dernæst beslutte dig for, om du vil gruppere billederne på en given side, så de kan vises som et samlet slideshow. Du kan også indstille, om billedeelementerne skal grupperes indlæg for indlæg, om gallerielementerne og -widgets skal grupperes eller ej. Se standardindstillingerne her:
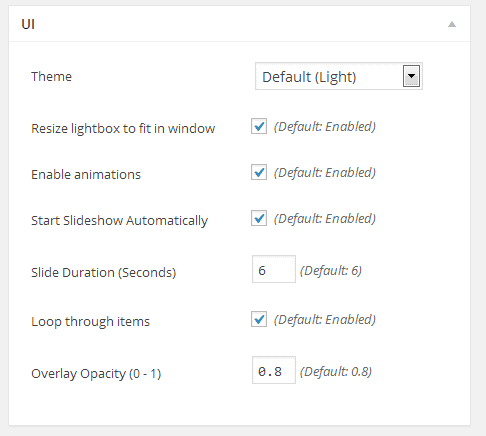
Næste step er hvordan brugerfladen skal se ud. Her kan du vælge mellem et lyst eller et mørkt tema, og du kan vælge om lightboxen skal tilpasse browservinduet. Du kan også markere at lightboxen skal bruge animationseffekter, og om slideshowet skal starte automatisk eller ved at læseren klikker på en lille playknap. Du kan definere hvor mange sekunder der skal gå mellem hvert billede i slideshowet, om slideshowet skal loopes og hvor stor gennemsigtigheden skal være mellem lightbox og baggrund.
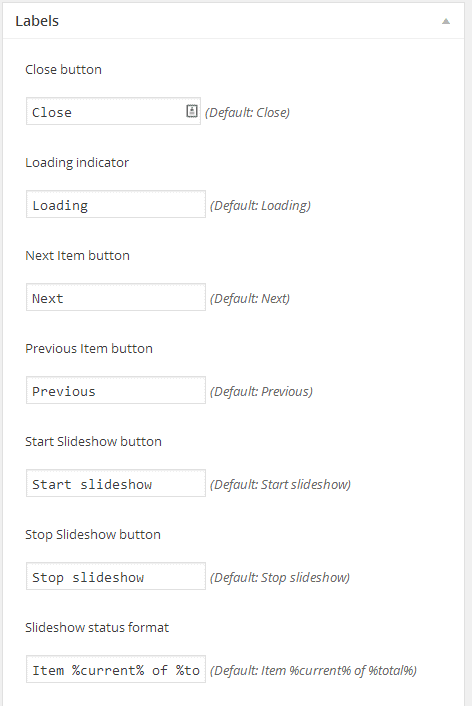
Til sidst har du mulighed for at skrive dine egne hjælpetekster, som bliver vist på lightboxen. Her kan du passende selv skrive de danske tekster, da det ikke automatisk bliver oversat.
Sådan ser Simple Lightbox ud på din hjemmeside
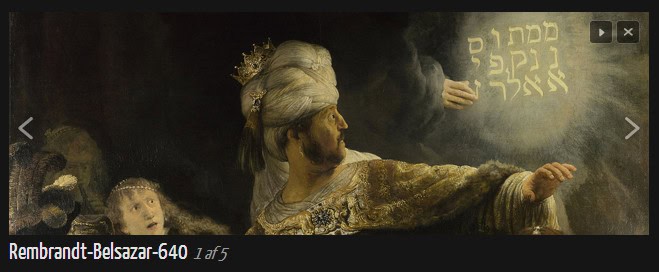
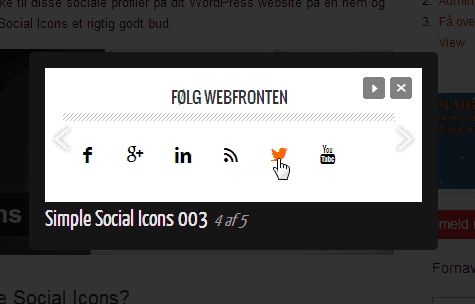
Når du har indstillet det hele, så er det bare om at teste hvordan lightboxen ser ud på din hjemmeside. Det eneste du skal sørge for er, at når du indsætter et billede i et indlæg, så skal det være klikbart og linke til billedets URL. Gør du det vil et givent billede nu åbne op i en lightbox som vist nedenfor. Hvis der er flere billeder på samme side, kan du bladre imellem dem, ved at klikke på frem- og tilbagepilene på billedet.
Så simpelt kan det gøre, at få dine billeder til at fremstå lidt bedre på siden. Vha. et gratis video Add-on kan du endda også få vist videoklip. Læs mere på pluginnets hjemmeside.
Hvordan viser du billeder på din hjemmeside? Del dine erfaringer i kommentarfeltet nedenfor. På forhånd tak :-)