Mange hjemmesider har en side med kontaktoplysninger, og der kan det være en god idé at tilbyde de besøgende at udfylde en kontaktformular. Du kan nemt lave en simpel kontaktformular med pluginnet Contact Form 7.
Derfor skal du bruge Contact Form 7
Der findes rigtig mange plugins, der kan lave kontaktformularer men Contact Form 7 er den mest udbredte af dem alle, og så er den helt gratis. Med Contact Form 7 kan du nemt lave både simple og fleksible formularer, og du kan oprette lige så mange du vil på samme hjemmeside med hvert deres formål.
Du har også mulighed for at udvide med funktioner som inkluderer brugen af AJAX, CAPTCHA, Akismet spamfiltrering, filupload, Google sporing og mange andre features. Denne vejledning fokuserer dog kun på den simple kontaktformular.
Sådan indstiller du Contact Form 7
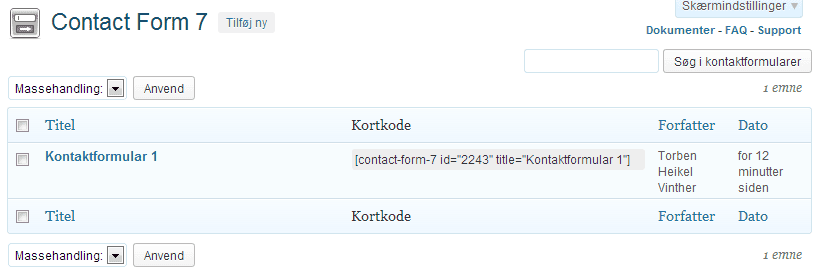
For at komme i gang med at lave en kontaktformular skal du installere og aktivere Contact Form 7. Når du har installeret pluginnet, er der tilføjet et nyt menupunkt i adminpanelet som hedder “Kontakt”. Hvis du klikker på menupunktet ser du nedenstående billede, hvor der på forhånd er oprettet en simpel kontaktformular:
Hvis du vil oprette en ny formular skal du klikke på linket “Tilføj ny”, og hvis vil redigere en eksisterende formular skal du klikke på formularnavnet i dette tilfælde “Kontaktformular 1”.
Rediger eksisisterende kontaktformular
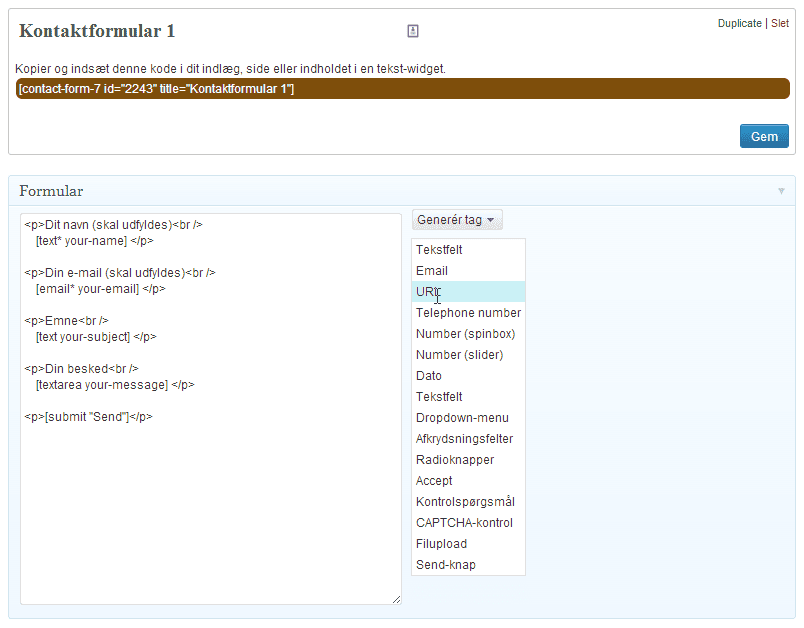
I det følgende vælger vi at redigere den eksisterende kontaktformular og får dette skærmbillede:
Øverst kan du se den kode du skal bruge, når du skal sætte formularen ind på en side. Det vender vi tilbage til senere.
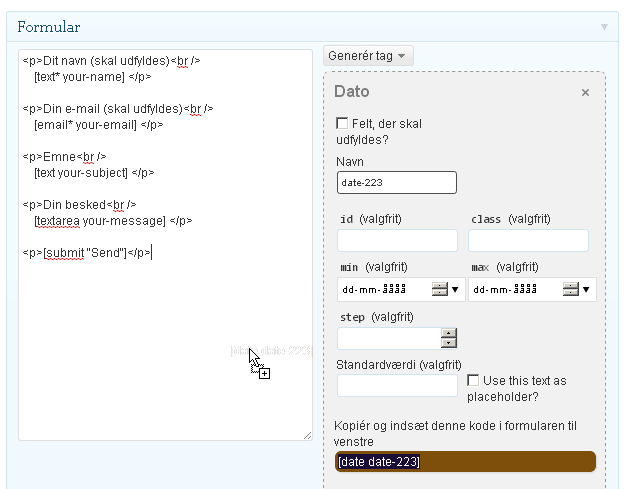
Dernæst er vist de felt-elementer som den pågældende formular består af til venstre, og til højre kan du i en rullemenu tilføje yderligere felter fx URL, dato og filupload. Hvis du fx vælger “Dato” i rullemenuen, får du vist nedenstående ekstrafelt, som du kan tilpasse efter behag:
Når du er tilfreds med dato-indstillinger kopier du blot den lille kodestump og indsætter den i formularen til venstre. Det gøres simpelt ved at markere og trække den over med musen. Hvis du vil have datofeltet med i den mail der bliver sendt, skal der også kopieres en (anden) kode og indsættes i beskedfeltet (se næste billede). Hvis du vil ændre i dato-indstillingerne er du desværre nødt til at oprette en helt ny fra rullemenuen.
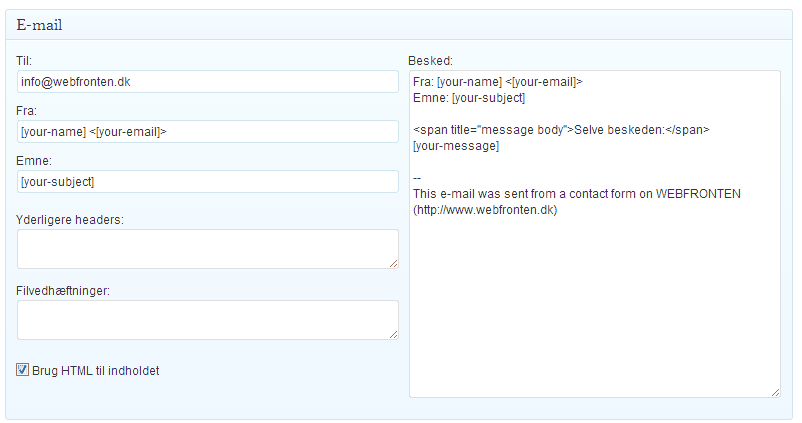
Næste indstillingsområde i kontaktformularen er netop indstillingerne for den e-mail der skal sendes til dig. Her kan du definere, hvilke oplysninger der skal sendes med. Det er også her du skal tilføje dato-koden fra ovenstående eksempel, hvis du benytter den eller et andet ekstrafelt.
Dernæst har du mulighed for at ændre de standardtekster, der bliver vist til brugeren, når der fx mangler at blive udfyldt et felt, eller hvis et tal har det forkerte format.
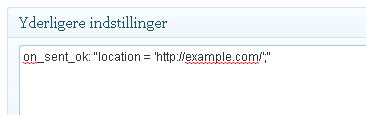
Nederst i indstillingerne er et felt med “Yderligere indstillinger”. Her kan du tilføje nogle specifikke koder, som tilføjer ekstra funktionalitet til den givne formular. Det kan fx være at du gerne vil have at brugeren skal sendes videre til en bestemt side, når der bliver klikket på send-knappen. I så fald skal du benytte nedenstående kodestump. Husk at ændre til den ønskede URL.
Når du er færdig med at redigere kontaktformularen skal du klikke på “Gem” øverst på siden.
Indsæt formularen på en side
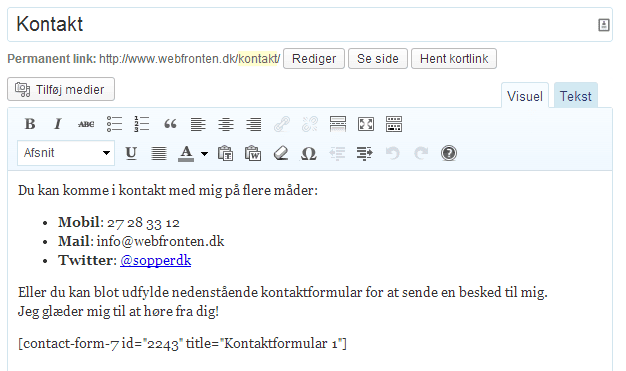
Når du har gemt kontaktformularen er du klar til at indsætte den på din kontaktside. Det gør du meget nemt ved at kopiere den formularkode, som du kan se på formularoversigten under Kontakt. Dernæst opretter du en ny side eller redigerer en eksisterende side og indsætter koden, hvor du gerne vil have vist kontaktformularen:
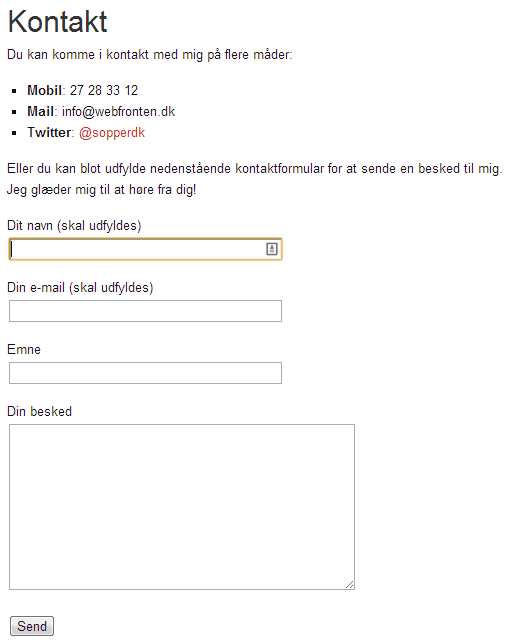
Gem siden som du plejer, og kontaktformularen skulle nu meget gerne vise sig på din hjemmeside:
Når besøgende udfylder kontaktformularen og klikker på Send, bliver de mødt med en bekræftelsestekst i en grøn boks. Hvis der er fejl, får de også besked, men så er boksen en anden farve.
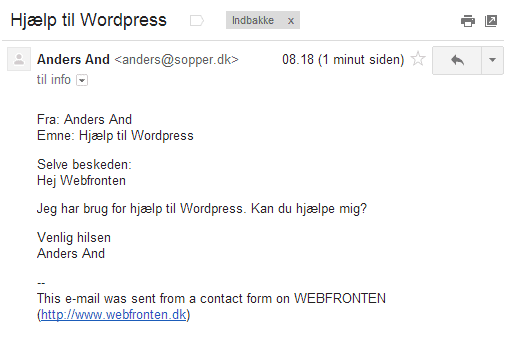
Når der er blevet sendt en formular, modtager du forhåbentlig selv en mail med beskeden. I vores eksempel kommer den til at se sådan her ud:
Så simpelt kan det gøres at lave en kontaktformular, men der er som nævnt en masse udvidelsesmuligheder i Contact Form 7, så du fx kan øge sikkerheden ved at tilføje et CAPTCHA-felt, der skal udfyldes, før formularen kan sendes afsted. Du kan også tilknytte Akismet til formularen, så du mindsker risikoen for spam.
Hvordan laver du formularer i Wordpress. Del gerne dine erfaringer ved at skrive en kommentar nedenfor. På forhånd tak.











hvordan ændrer man feltlængden i formularen
Hvordan kan man se i den mail hvad kontakt formularen indeholder når man har sat flere punkter på. ?
Hvordan ændrer man størrelse på feltet, som vises i formularen, når man har valgt et fritekstområde / tekstfelt?
Hej Tina
Tak for dit spørgsmål. Jeg bruger ikke selv Contact Form 7 længere, men det skulle fungere fint selvom det er et meget simpelt plugin. Derfor er der heller ikke så mange indbyggede muligheder for at style formular og felter. Du er derfor nok nødt til at svinge CSS-penslen på manuel vis.